Instant Bank Account Verification - FinTech Product
The Challenge
Dwolla’s customers required a dependable and efficient solution for connecting and verifying their end users’ bank accounts via websites and mobile applications (similar to personal finance tools like Mint, where users link accounts to track expenses). The traditional approach of using micro-deposits was cumbersome, with average clearing times of 2-3 days, creating significant delays and a less-than-ideal user experience.
I was responsible for designing this new product to streamline the process of verifying bank accounts using online banking credentials. The product could authenticate an account within seconds by identifying the financial institution and inputting the necessary information accurately. Built with a client-side JavaScript library, it offered fully customizable CSS to integrate seamlessly into customers’ applications. I crafted the UI/UX with a neutral and appealing design, ensuring it was ready to use out of the box while maintaining flexibility for customization.
My Process
- Competitive Analysis & Research
- Sketching / Wireframes
- Review with Stakeholders
- Mockups & Prototyping
- Usability Testing
- Iterate on Feedback
- Finalize Designs
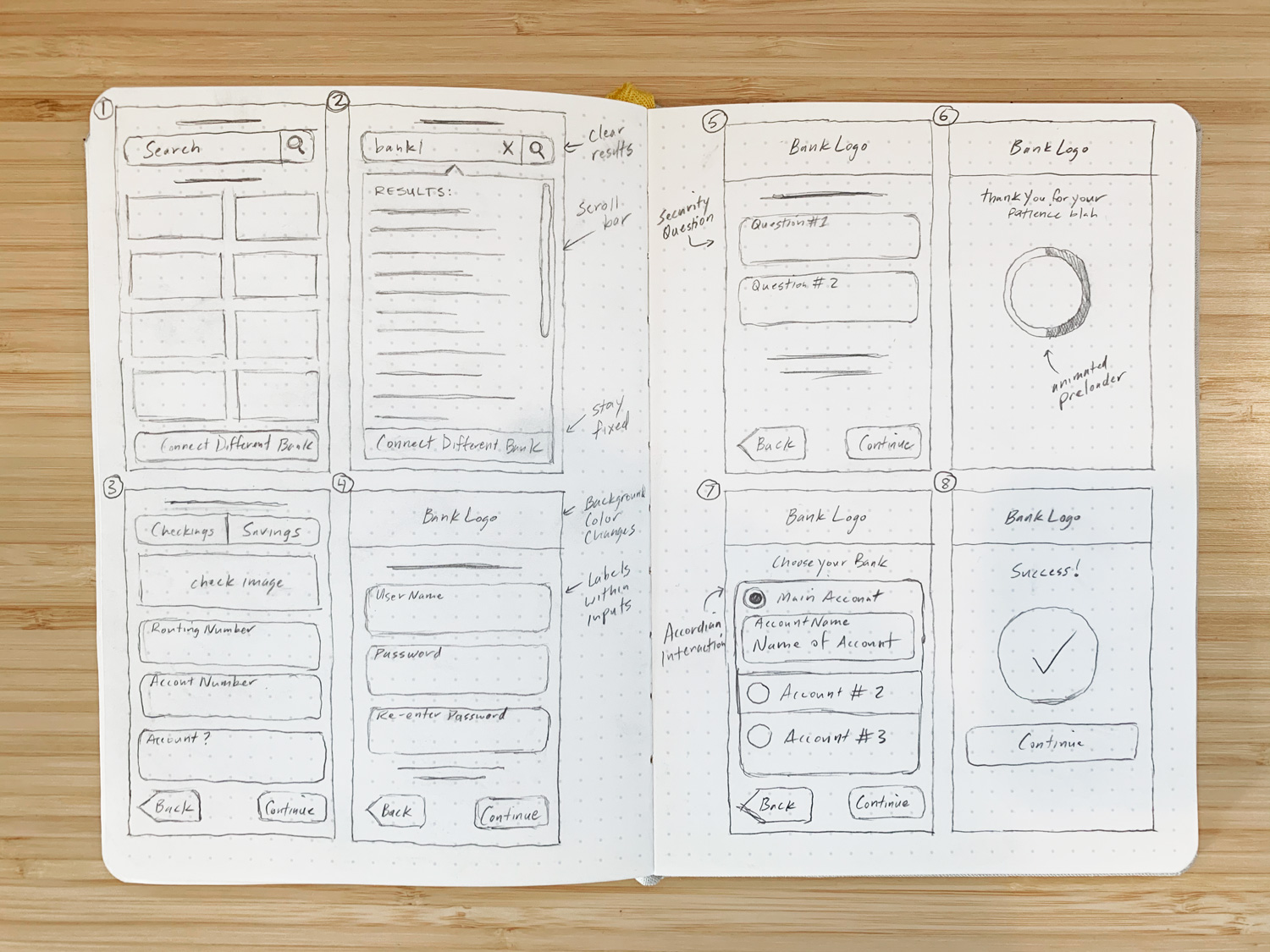
Low-fidelity Wireframes
After the research phase, I got started with quick sketches to get some ideas documented.
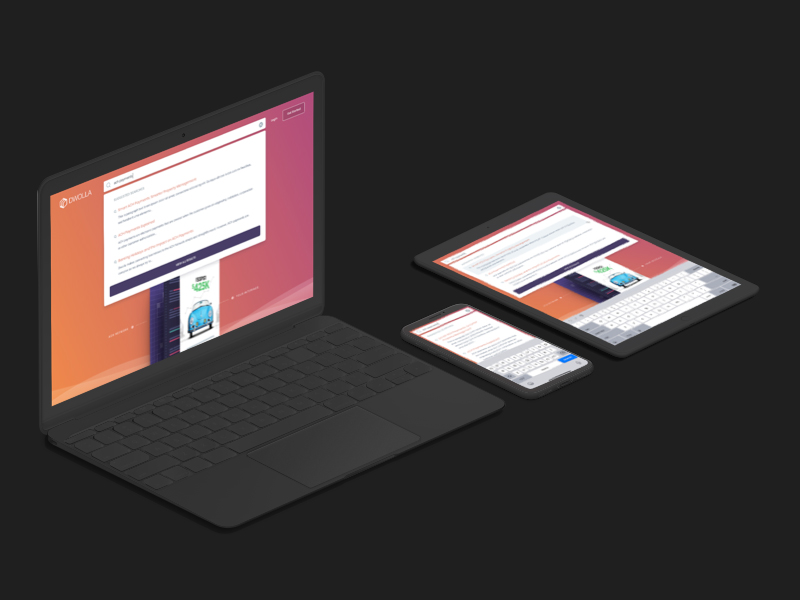
Interactive Prototypes
After initial brainstorming and sketches, I moved on to mockups and prototyping. I used the prototypes to do some in-person usability testing by presenting them to various inter-department team members and observing as they went through the various flows. I noted situations where they got tripped up and then iterated on improvements until issues were resolved.
Final Result
The product was nearly ready to go to market but was ultimately shelved when Dwolla partnered with a competitor offering a similar solution. Despite this, the project proved to be an invaluable learning experience. It provided an opportunity to deeply explore UI design and interaction design principles, focusing on creating intuitive, seamless user flows. Additionally, the process involved thorough usability testing, which offered critical insights into user behavior, preferences, and pain points. These lessons not only enhanced my ability to design user-friendly interfaces but also emphasized the importance of aligning product strategy with market dynamics.
Other Projects

Dwolla Developer Portal RedesignUX / UI Design

Global Search on Dwolla.comUX / UI Design

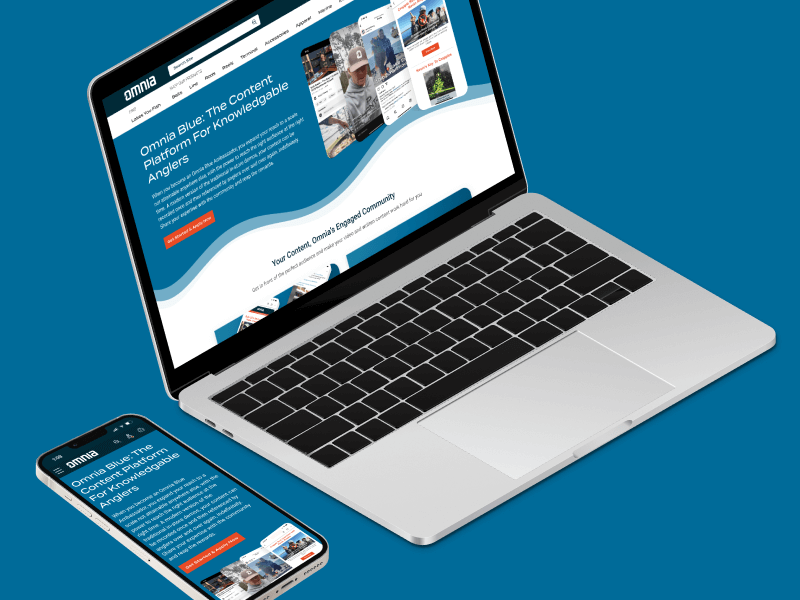
Omnia Blue Landing PageWeb Design

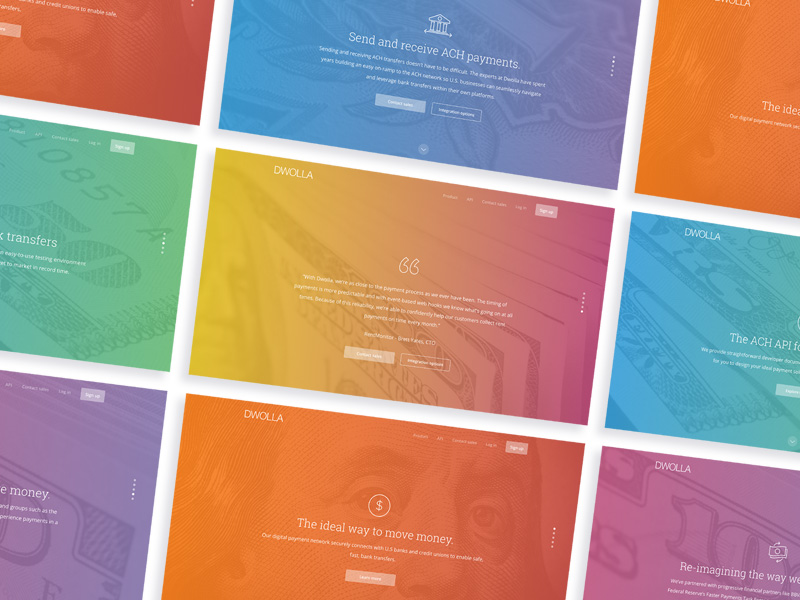
Dwolla Marketing Site RedesignWeb Design

Dwolla Identity Design SystemBranding

Montoya Lawn & Outdoor ServicesBranding

Dwolla Core ValuesBranding

Landing Page GraphicIllustration

Red Benny Font SpecimenBranding / Typography

Office City Location IllustrationsIllustration

Louis C.K.Illustration
Flat Finance IconsIllustration

Democrat Republican LogoIllustration

Isometric IllustrationsIllustration
Flat Audience IconsIllustration

Dwolla Mission, Visions & ValuesTypography / Print

Food Benefit PosterPrint